🌐 Giới thiệu NetGuard For Kids API
Bảo vệ trẻ em khỏi nội dung độc hại trên Internet bằng Trí tuệ nhân tạo (AI)
Net Guard API là nền tảng ứng dụng công nghệ trí tuệ nhân tạo (AI) tiên tiến nhằm bảo vệ trẻ em an toàn khi sử dụng Internet. API được thiết kế linh hoạt, có thể tích hợp dễ dàng vào các hệ thống giáo dục, trình duyệt, phần mềm học tập hoặc nền tảng kiểm soát nội dung.
Với 4 chức năng chính, NetGuard API giúp phát hiện và ngăn chặn kịp thời các nội dung độc hại ở nhiều định dạng:
✅ 1. Ngăn chặn nội dung văn bản độc hại Tự động phân tích nội dung văn bản trong thời gian thực để phát hiện ngôn từ không phù hợp, đe dọa, bạo lực, khiêu dâm hoặc lừa đảo. Ứng dụng AI xử lý ngôn ngữ tự nhiên (NLP) để hiểu ngữ cảnh sâu và xác định mức độ nguy hiểm của nội dung.
✅ 2. Phát hiện hình ảnh độc hại Sử dụng các mô hình deep learning hiện đại để quét và nhận diện hình ảnh có chứa nội dung khiêu dâm, bạo lực hoặc phản cảm. Có thể áp dụng vào camera lớp học, ứng dụng học tập, hoặc hệ thống upload ảnh để lọc hình ảnh không phù hợp.
✅ 3. Nhận diện video độc hại Tự động phân tích các khung hình video để phát hiện hành vi hoặc hình ảnh nguy hiểm, không lành mạnh. Tích hợp được với các nền tảng phát video hoặc học trực tuyến để ngăn video chứa nội dung gây hại.
✅ 4. Xử lý âm thanh độc hại Nhận diện ngôn từ bạo lực, đe dọa, hoặc kích động trong các đoạn ghi âm hoặc phát thanh trực tiếp. Ứng dụng công nghệ AI nhận dạng giọng nói và phân tích âm thanh để đảm bảo môi trường tương tác bằng lời nói cũng an toàn cho trẻ.
Hướng dẫn sử dụng
Nhận diện với văn bản
✅ 1. Mã nguồn trang HTML

✅ 2. Mã nguồn javascript
//url = "https://netguard4kids/api/SE/Predict?text=" + content;
function predict() {
const content = document.getElementById('text-field').value.trim();
var url = "/api/SE/Predict?text=" + content;
fetch(url)
.then(response => response.json())
.then(data => {
const resultDiv = document.getElementById('preResult');
resultDiv.innerHTML = data.prediction + "
" + data.probability + "
" + data.score;
})
.catch(error => console.error('Unable to get items.', error));
}
Nhận diện với hình ảnh
✅ 1. Mã nguồn trang HTML

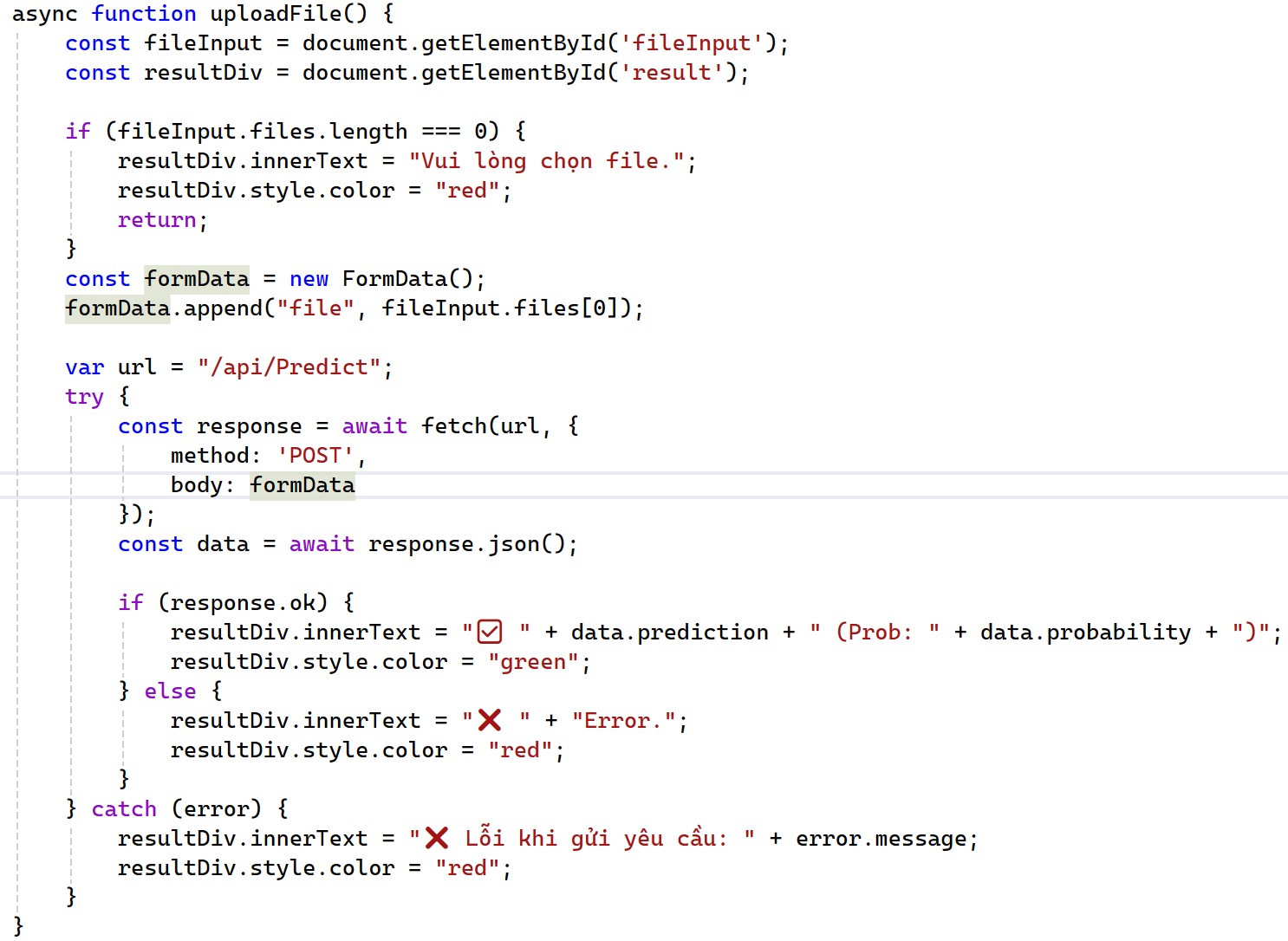
✅ 2. Mã nguồn javascript